Dokku で Nuxt をデプロイする
Nuxt アプリケーションを Dokku でどうやってデプロイするのか?
Dokku documentation for setup そして Deploying a Node.js Application on Digital Ocean using Dokku をお読みになることをお勧めします。
例として、ここでは Nuxt アプリケーションを my-nuxt-app と呼ぶことにします。
プロジェクトの devDependencies をインストールするように Dokku に指示する必要があります(npm run build を起動できるようにするため)。
// Dokku サーバー上で
dokku config:set my-nuxt-app NPM_CONFIG_PRODUCTION=false YARN_PRODUCTION=false
また、アプリケーションはホスト 0.0.0.0 をリッスンし、プロダクションモードで動作するようにします:
// Dokku サーバー上で
dokku config:set my-nuxt-app HOST=0.0.0.0 NODE_ENV=production
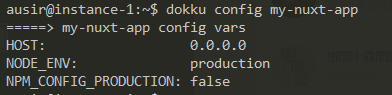
dokku config my-nuxt-app を手でタイプするとき、 以下の 3 行が見ることができるはずです

次に、プロジェクトの app.json にある scripts.dokku.predeploy スクリプトを使って、npm run build を起動するように Dokku に指示します:
create a file name app.json in our project root folder
{
"scripts": {
"dokku": {
"predeploy": "npm run build"
}
}
}
アプリケーションを起動するために、Procfile を使って npm run start を実行します:
web: npm run start
最後に、Dokku にアプリケーションを push することができます:
// push する前に変更をコミット
git remote add dokku dokku@yourServer:my-nuxt-app
git push dokku master
ここに、Nuxt アプリケーションが Dokku にホストされました!
このページをGitHubで編集する
更新日 Thu, Feb 9, 2023
 Paiva
Paiva
 Florian Reuschel
Florian Reuschel
 Sébastien Chopin
Sébastien Chopin
 Daniel Roe
Daniel Roe
 Rishi Raj Jain
Rishi Raj Jain
 Clément Ollivier
Clément Ollivier
 Savas Vedova
Savas Vedova
 Steven Soekha
Steven Soekha
 Vinícius Alves
Vinícius Alves
 Kareem Dabbeet
Kareem Dabbeet
 Valentín Costa
Valentín Costa
 Ryan Skinner
Ryan Skinner
 Alex Hirzel
Alex Hirzel
 Ajeet Chaulagain
Ajeet Chaulagain
 René Eschke
René Eschke
 Nico Devs
Nico Devs
 Muhammad
Muhammad
 Nazaré da Piedade
Nazaré da Piedade
 Naoki Hamada
Naoki Hamada
 Tom
Tom
 Yann Aufray
Yann Aufray
 Anthony Chu
Anthony Chu
 Nuzhat Minhaz
Nuzhat Minhaz
 Lucas Portet
Lucas Portet
 Richard Schloss
Richard Schloss
 bpy
bpy
 Antony Konstantinidis
Antony Konstantinidis
 Hibariya
Hibariya
 Jose Seabra
Jose Seabra
 Eze
Eze
 Florian LEFEBVRE
Florian LEFEBVRE
 Lucas Recoaro
Lucas Recoaro
 Julien SEIXAS
Julien SEIXAS
 Hugo
Hugo
 Sylvain Marroufin
Sylvain Marroufin
 Spencer Cooley
Spencer Cooley
 Piotr Zatorski
Piotr Zatorski
 Vladimir Semenov
Vladimir Semenov
 Harry Allen
Harry Allen
 kazuya kawaguchi
kazuya kawaguchi
 Unai Mengual
Unai Mengual
 Hyunseung Lee
Hyunseung Lee
 Alexandre Chopin
Alexandre Chopin
 pooya parsa
pooya parsa
 Nick Medrano
Nick Medrano
 Mosaab Emam
Mosaab Emam
 Iljs Путлер Капут
Iljs Путлер Капут
 Heitor Ramon Ribeiro
Heitor Ramon Ribeiro
 Nero
Nero
 Yoon Han
Yoon Han
 Ikko Eltociear Ashimine
Ikko Eltociear Ashimine
 FamCodings
FamCodings
 Ayouli
Ayouli
 F. Hinkelmann
F. Hinkelmann
 felipesuri
felipesuri
 Christophe Carvalho Vilas-Boas
Christophe Carvalho Vilas-Boas
 Leoš Literák
Leoš Literák
 Trizotti
Trizotti